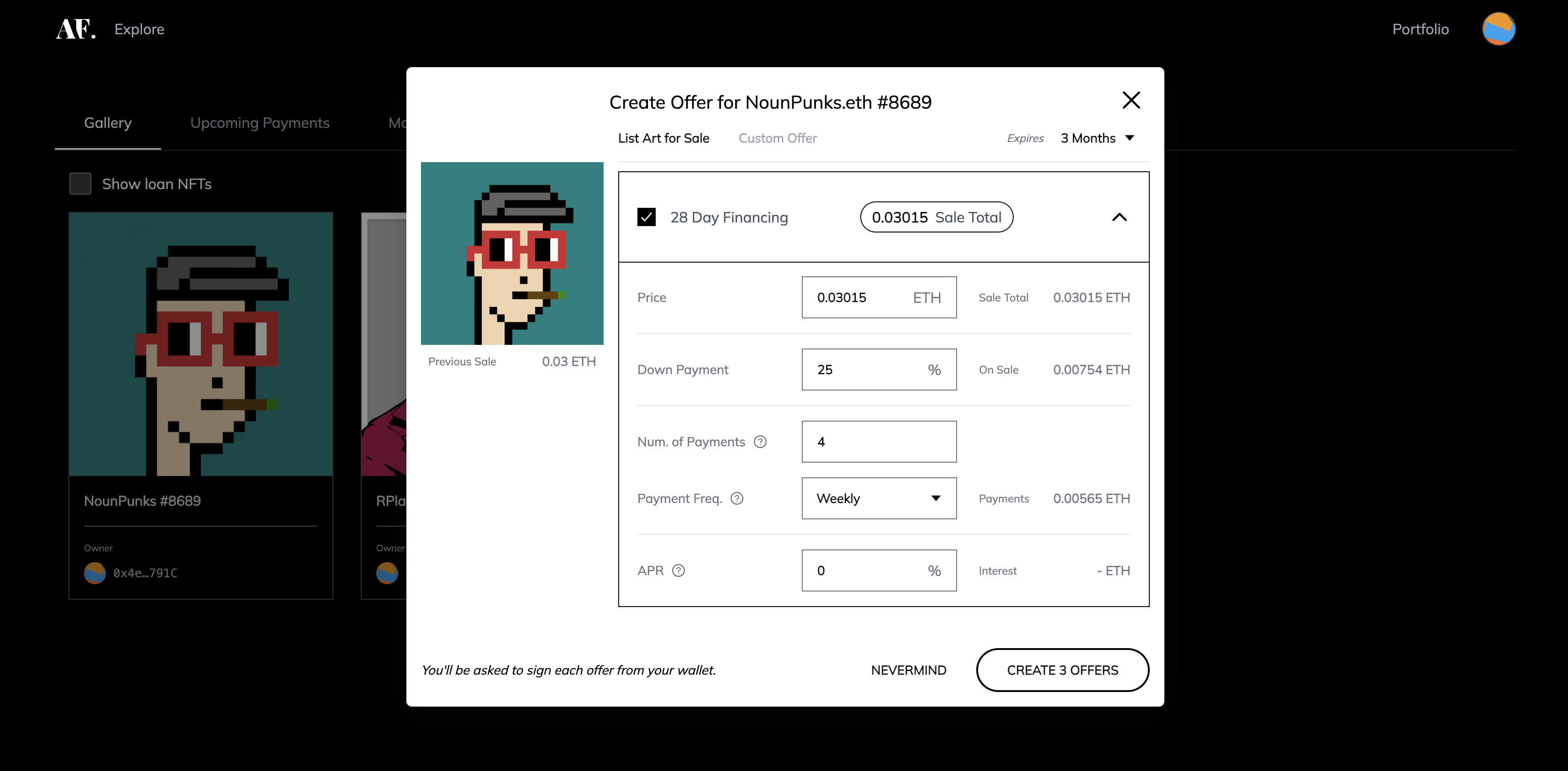
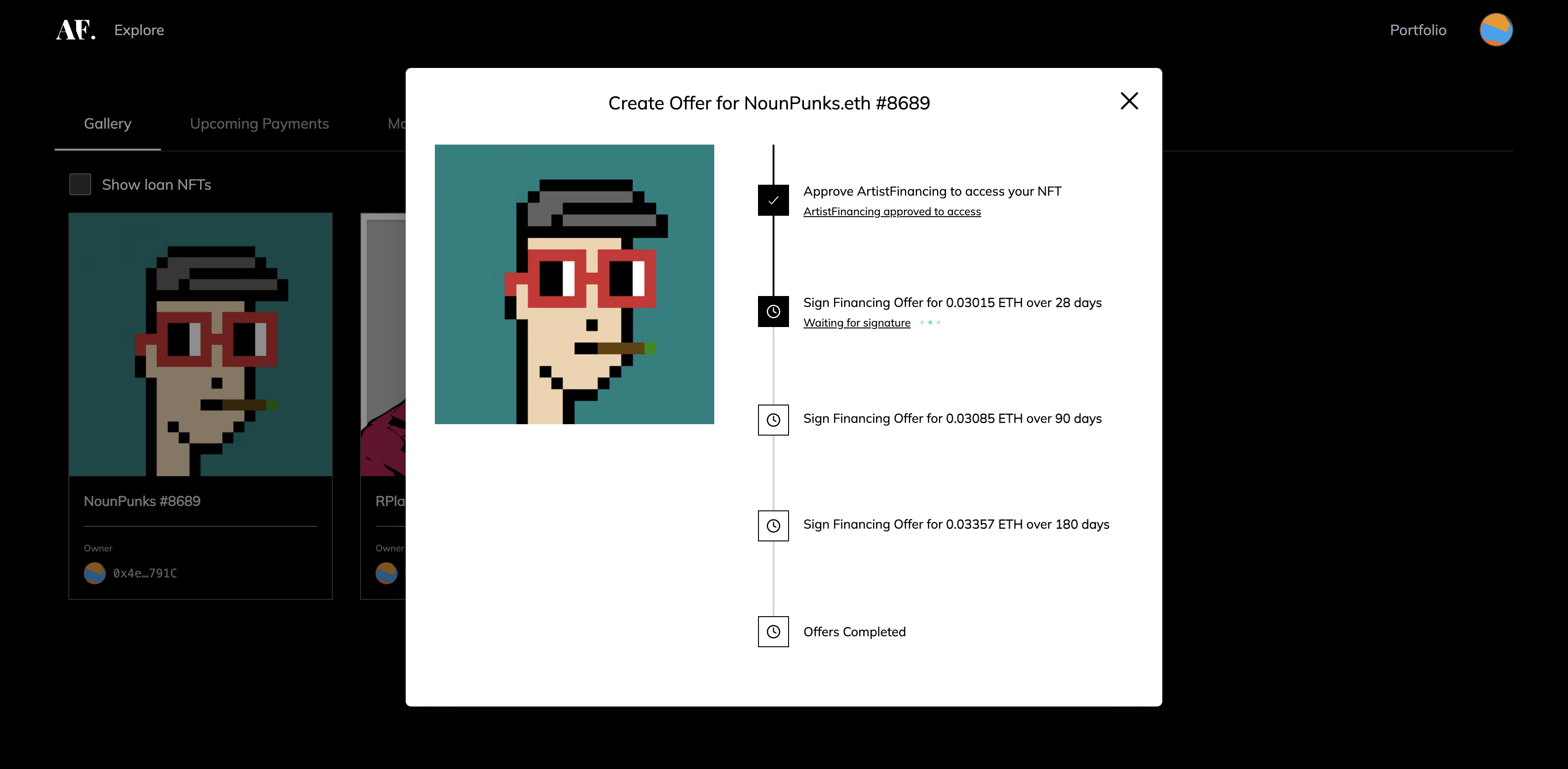
This React modal will coordinate the different hooks required to create a financing offer in a simple UI.
Usage
import React from "react";
import { CreateOfferModal } from "@niftyapes/sdk";
import { useAccount } from "wagmi";
export default function App() {
const { address } = useAccount();
return (
<CreateOfferModal
token={{
owner: address!,
id: "60",
contractAddress: "0x01c7851ae4d42f7b649ce168716c78fc25fe3d16",
name: "Bananaman",
imageSrc:
"https://i.seadn.io/gcs/files/c46d41c266c99fc174c57a6984055931.png",
lastSellValue: "",
collectionName: "Bananaman Abides",
}}
/>
);
}
Examples